
こんにちは、Yuichiroです。
ブログを運営する上で「お問い合わせフォーム」の設置は必要になります。
私はGoogleアドセンス申請したときに、その必要性を知りました。
今回は初心者でも簡単にできる「お問い合わせフォーム」の設置方法について解説します。
[toc]
「お問い合わせフォーム」の作り方
今回はプラグインの「Contact Form7」を使います。
「Contact Form 7」を使えば、ブログ初心者でも簡単に「お問い合わせフォーム」を作成することができます。
実際に私が設定した手順で解説していきます。Wordpressのテーマによって表示の違いがあると思いますがご了承ください。
私は「WordPressテーマ 「WING(AFFINGER5)」を使用しています。
「お問い合わせフォーム設置」の流れ
- 「Contact Form7」をインストール→有効化
- 「Contact Form7」の設定[新規追加→保存]
- ブログに設置
たったこれだけです。
10分かからず設定は完了します。

プラグイン「Contact Form 7」インストール
まずは「Contact Form 7」をインストールします。
手順1
- メニューバーの「プラグイン」から「新規追加」をクリック
- 「Contact Form 7」と入力
- 「今すぐインストール」後に「有効化」をクリック

有効化すると、左メニューに「お問い合わせ」という項目が追加されます。
「お問合せフォーム」の作成
続いて「お問い合わせフォーム」を作成します。
手順2
- メニューバーの「お問い合わせ」を選択
- 「新規追加」をクリック
- フォームの「タイトル」を入力
- 保存

コンタクトフォームを「新規追加」します。
フォームの名前は「入力なし」でも問題ありません。
未入力だと図のように「コンタクトフォーム1」と設定されます。

フォームの設定も基本的にはデフォルトのままで問題ないのでそのまま「保存」します。
右、もしくは下にも「保存」ボタンがあります。どちらでも大丈夫です。
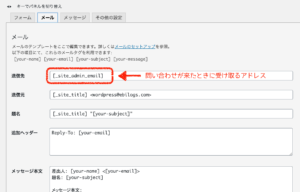
フォーム内の「メール設定」
続いて「フォーム」タグのとなりにある「メール」設定です。
「メール」は問い合わせがあった際、自分に届くメールのことを指します。
手順3
- タブ「メール」を選択
- 必要があれば各項目に入力
- 変更したら「保存」をクリック
初めは特に何もしなくても(デフォルトのままで)大丈夫です。

基本的にはブログに設置すると、Wordpressで設定している「アドレス」や「ブログ名」が自動的に設定されます。
「メール」の設定項目
- 【 送信先 】お問い合わせを受け取るメールアドレス
- 【 送信元 】お問い合わせメールの送信元メールアドレス (デフォルトでOK)
- 【 題名 】メールの件名(必要があれば変更)
- 【追加ヘッダー】メールの返信先(デフォルトでOK)
- 【メール本文】メール本文(デフォルトでOK)
- 【ファイル添付】何も入力しなくてOK
- 【メール2】チェックなしでOK→チェックを入れると自動返信メールを作成
ブログ初心者の場合は、まずは設置してあとから詳細を設定していけば問題ないです。
ブログに「お問い合わせフォーム」を反映させる
最後に「問い合わせフォーム」を「固定ページ」に反映させることで、「問い合わせページ」が完成します。
手順
- お問合せフォームの「ショートコード」をコピー
- 固定ページの作成
- 固定ページに上記①を貼り付け
- 固定ページをブログに公開

「ショートコード」のコピー
お問い合わせページに貼り付ける「ショートコード」をコピーしておきます。
手順1
- サイドメニュー「お問い合せ」を選択
- コンタクフォームの「ショートコード」コピー

お問い合わせ「固定ページ」の作成
お問い合わせフォームを反映させる「固定ページ」を作成します。
手順2
- サイドメニュー「固定ページ」を選択
- 「新規追加」をクリック
- タイトル「お問い合わせ」と入力
- 保存

最後に「保存」します。
「ショートコード」の貼り付け
「お問い合わせ」ページに、お問い合わせフォームの「ショートコード」を貼り付けます。
手順3
- 固定ページに「ショートコード」を貼り付けます。
- 保存(「更新」)

「更新」して公開すれば固定ページの作成は完了です。
「お問い合わせ」ページの作成
最後にブログに反映させましょう。
私は「フッターメニュー」に設定しています。自分の好みで検討してみてください。
手順4
- サイドメニュー「外観」を選択
- 「メニュー」をクリック
- 固定ページの「お問い合わせ」をメニューに追加
- 「フッターメニュー」を選び「選択」をクリック

ページの最後に、このように表示されます。

まとめ
今回は簡単な「お問い合わせフォーム」の作り方について解説しました。
まとめ
- プラグイン「Contact Form7」のインストール
- 問い合わせフォームの設定
- 問い合わせフォームを固定ページに反映
- 固定ページを公開
10分くらいあれば簡単な設定ができると思います。
ぜひ試してみてください。
最後までありがとうございました。