


[toc]
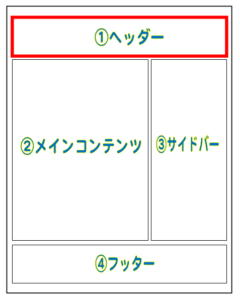
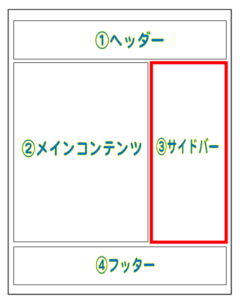
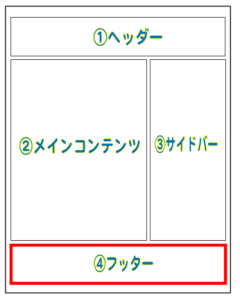
ブログのトップページ レイアウト

ブログのトップページで上記のようなレイアウトが基本的です。
それぞれ名称と簡単な働きを説明します。
ちょっと補足
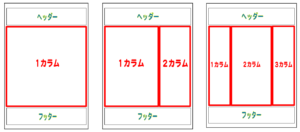
レイアウトの配置には主3パターンあります

- ①1カラム:スマホやタブレットでは見やすい
- ②2カラム:ブログではスタンダード
- ③3カラム:多くの情報を表示できる
①ヘッダー

ヘッダーはサイト名やロゴ、メニュー、ヘッダー画像などを表示する場所です。
訪問者が見やすいようにするのが一番です。
メニュー
訪問者が目的のページをすぐに見つけられるようにするものです。
グローバルメニュー(=ナビゲーションメニュー)と呼ばれているものです。

初めて作るときは、メニューのそれぞれのタイトルに悩むと思いますが、作っていくうちに、ページの内容、色、配置、や自分の考えも、色々と変化していくので、まずは60%くらいの完成度を目安に作ればいいと思います。
メモ
メニューが表示される位置は、Wordprssのテーマのテンプレートによって異なります。表示内容はテンプレートによって異なりますが、操作方法は同じです。
ヘッダー画像エリア
タイトルが表示されるヘッダーのすぐ下の部分を「ヘッダー 画像エリア」と呼び、ヘッダーと区別します。

Wordrpressの[外観]→[カスタマイズ]→[ヘッダー]で表示の有無を簡単に設定できるので、好みに応じて使い分けましょう。
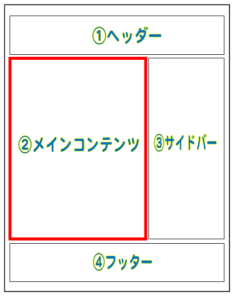
②メインコンテンツ

メインの記事を表示するところです。
1つのWebサイトは通常、複数のページをもっています。Wordpressでは「投稿」と「固定ページ」という2種類のページを作成することができます。
| 投稿 |
|
| 固定ページ |
|
③サイドバー

プロフィールや人気記事、カテゴリーなどを表示するが普通です。
「ウィジェット」と呼ばれるパーツ(正しくはブログパーツと呼ぶ)を利用します。
メモ
ウィジェットとは、パソコンやスマホで利用する電卓やカレンダー、音楽プレヤーみたいなものです。ちなみにGoogleではガジェット、Mac OS Xに付属のDashboardと呼ばれているものと同じです。
④フッター

基本メニューやコピーライト(著作権)を表示させるのが基本です。
ページの終わりに位置するため、次の行動にキッカケを与えます。
メモ
フッター「SEO対策」に意味はないそうです。Googleによれば、「フッター内のコンテンツやリンクが、ページ内の主要コンテンツとしては見られていない」ということを発表しています。

まとめ
いかがだったでしょうか。
私もブログを初めたときはわからないことだらけでした。しかしいろいろと調べて理解し、自分自身のページができあがっていく過程を楽しむのもブログの良いところだと思います。
トップページを始め、Webページの第一印象はとても大切です。訪問者が見やすい配置を意識しながらブログ作成を楽しんで行きましょう。
最後までありがとうございました。